How I created UI with ChatGPT’s new image generator (4o)
Prompts, walkthroughs, and surprises
Is it even possible for ChatGPT to generate UI?
I tested that several times before, but the results were very disappointing.
Below is an example I shared in a newsletter two months ago.

It looked too cartoonish to be usable.
However, last week, OpenAI rolled out a major update, so I decided to try it again.
I was able to generate much better UI mockups based on my prompts. I could even create multiple design options for my needs:

Today, I’ll show you the experiments I ran, the prompts I used, and some surprises and takeaways along the way.
Let’s dive in.
The Context
OpenAI announced that you can now generate high-quality images in ChatGPT using GPT-4o, instead of the older DALL·E model.
It’s better at following directions and does a better job rendering text in images.
Many people tried it out last week to turn photos into AI art — which is why the Ghibli-style art trend went viral.
I tried it too:

But after seeing many interesting arts online, I thought:
What if I could use ChatGPT to generate UI that’s actually useful for a product designer?
That’s where the experiments began.
The Experiments
1. Create a detailed prompt
I used ChatGPT to help me generate a detailed prompt for the UI I wanted.
# Design a clean, modern mobile UI screen (iOS style) for an app titled "SkillVerse – Trending Micro-Courses". The layout should follow the structured sections below.## 1. Status Bar (Top)- **Style**: Standard iOS layout (top safe area)---## 2. Header Section- **Centered Logo**: `SkillVerse` - **Font**: Medium weight, small size - **Color**: Blue text ---## 3. Featured Courses Carousel (Horizontally Scrollable)- **Style**: Swipeable cards with rounded corners and soft shadow - **Cards**: - **Card 1** - Title: **Intro to Motion Design** - Subtitle: *Starts Apr 2* - Visual: Animation thumbnail - **Card 2** - Title: **Mastering Excel for Freelancers** - Subtitle: *Starts Mar 31* - Visual: Productivity icon ---## 4. Navigation Tabs- **Tabs**: - **Trending** (Active, **bold label** with **blue underline**) - Recommended - Enrolled - Saved ---## 5. Filter Row- **Filters (Dropdowns)**: - **Past 7 Days** (Time-based) - **All Topics** (Category) - **All Levels** (Difficulty) ---## 6. Trending Courses List- **Layout**: Vertical stack of repeatable course items: - **Left**: Rounded thumbnail - **Center**: - Course Title - Level (e.g., Beginner, Intermediate, etc.) - **Right**: Save Icon - **Bottom**: Enrollment count + trend (e.g., 2.4k Enrolled, +12%) ---## 7. Bottom Navigation Bar- **Tabs**: - **Home** (Active, highlighted color) - Search - Events - Profile - **Style**: - Labels underneath
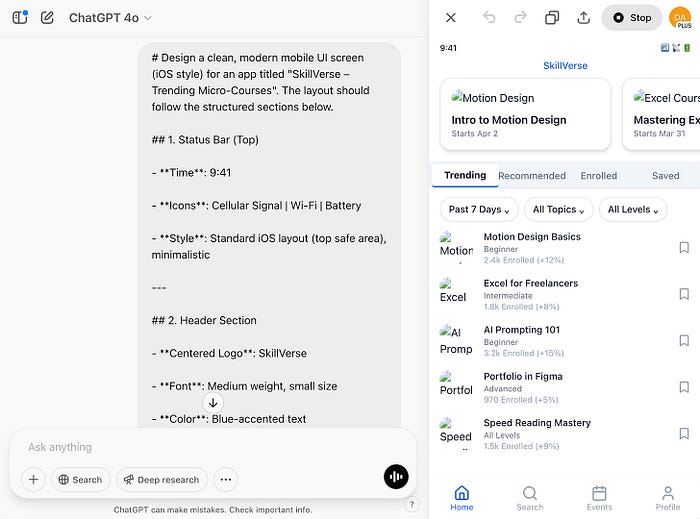
Then I pasted it into a new chat window in ChatGPT and clicked the “Generate” icon.
2. A code-backed UI generated
Surprisingly, ChatGPT opened an extra panel on the right, triggering its Canvas feature. Then it started generating code.
This immediately reminded me of Claude’s Artifact feature.

Then I clicked the “Preview” button in the top-right corner.
A responsive, code-backed UI was generated.

It was delightful to watch, but also seemed less precise/polished than Claude.
3. Ask for a visual mockup instead
Since my intent was simply to generate an image (a visual mockup) rather than a code-backed UI, I asked a follow-up prompt to correct it:
Create a visual mockup instead.Here is the result:

It was surprisingly good, especially compared to what ChatGPT (DALL·E) was able to generate before. A huge upgrade.
Quiz: How many typos can you find in the above AI-generated UI? :)
4. Ask to scale down the UI
Although the UI looked good, I was still a bit bothered by the image cutoff, so I asked:
The top and bottom seem a bit cut off. Could you scale down the UI by about 20% to make it smaller overall?Here is the result:

Looking good!
5. Ask to generate design options
Then I started to get more creative… I wondered, what if I asked it to generate multiple design options for me to consider? That would be even more helpful!
So I wrote this:
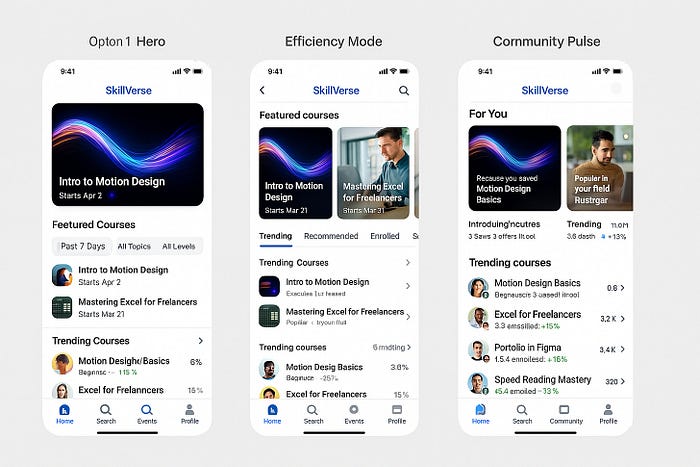
Create three design options.Use the same core content but vary the layout, UI elements, and visual emphasis according to the following descriptions:Option 1. Bold & Engaging- Prioritize visual impact and brand expressionOption 2. Functional & Fast- Prioritize speed, clarity, and productivity- Compact UI with smaller cards and dense information hierarchyOption 3. Personalized & Warm- Prioritize connection, trust, and personalization- “For You” carousel with AI-curated course suggestions- Social proof (avatars, badges, friend activity)- Add a “Community” tab for peer-shared content
Here is the result:

Again, I was shocked by the improvement in GPT-4o’s image generation.
Although the three options still look quite similar, if you look closely, there are small details — like the “Search” icon, social proof, and copy — that try to make each version distinct from the others.
The result certainly had room for improvement, though. For example, since there’s a lot of information packed into one image, ChatGPT started to struggle with precision. You might notice that some of the text became unrecognizable/distorted.
6. Convert the designs to Figma file
Next, as a fun test, I used Codia AI’s plugin to generate Figma designs based on the visual mockups generated by ChatGPT.

All the components, including the text, were editable in Figma.
And the font family it used was Intel.
Scary good.
This gives me the ability to customize UI mockups, if I want to make changes.
Final Thoughts
ChatGPT’s ability to generate UI visual mockups is a huge upgrade. It offers much better precision and adherence to prompts compared to before.
That said, the speed is a bit slow, and the accuracy could still be improved. Sometimes the image stops generating halfway; sometimes the results are random and don’t follow the instructions closely.
When I asked ChatGPT to create a 3D mockup based on the design options, things got a little distorted and odd — but not too bad.

0 comments:
Post a Comment