The prompt I used
Design an intuitive mobile app interface that seamlessly connects users with available transportation options.
The app should allow users to easily request a ride, track the driver’s location in real time, and securely pay within the app.
Does this idea sound familiar? (Yes, I had Uber in mind while writing.)
I deliberately added some complexity by including multiple features, curious to see if these tools could handle that.
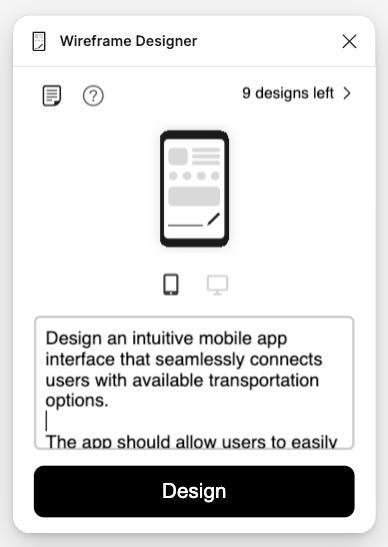
Wireframe Designer
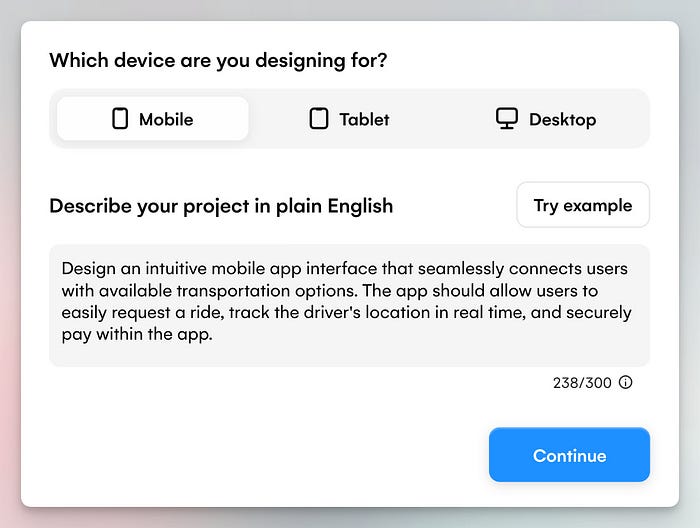
Wireframe Designer is a Figma plugin to generate wireframe designs.
Interface

Wireframe Designer’s interface is minimal. You can select the device type (mobile or desktop) and generate up to 10 designs on the free plan.
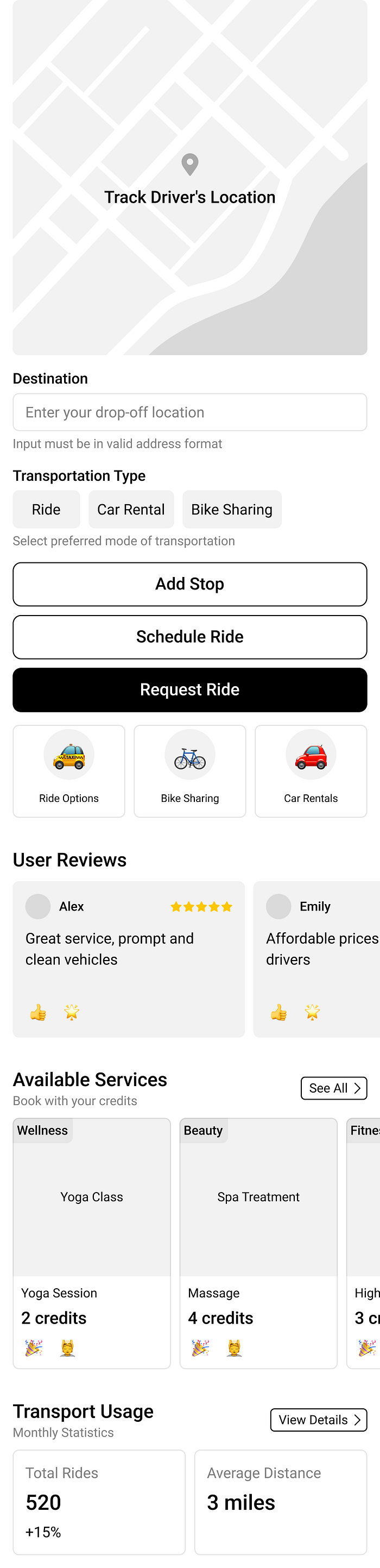
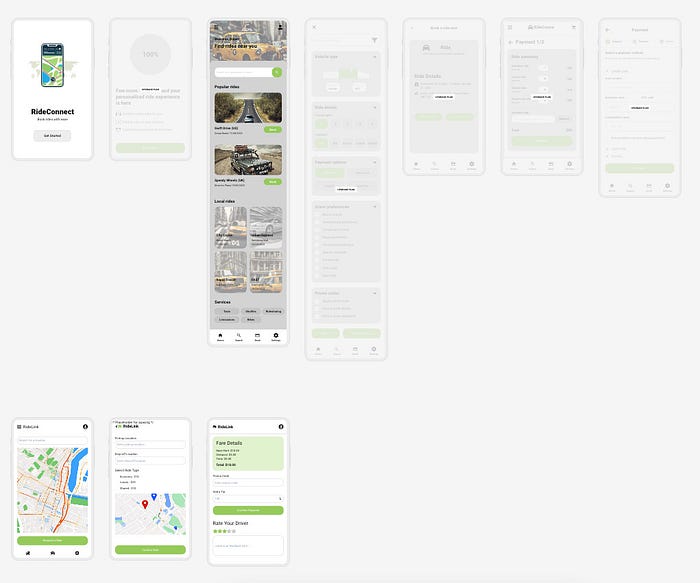
Result

Comment
I have mixed feelings about Wireframe Designer. It’s a simple, easy-to-use plugin with a minimalist design. The wireframes have a particular style. They come neatly grouped with Figma’s Autolayout, which is easier to edit.
However, it seems to have a limited knowledge base and sometimes generates random elements. Depending on your prompt, the results can be hit or miss.
UX Pilot
UX Pilot claims itself as an AI assistant for UX design, with all UX tools in one place from discovery to Visual Design. It also offers a Figma plugin, though with more limitations.
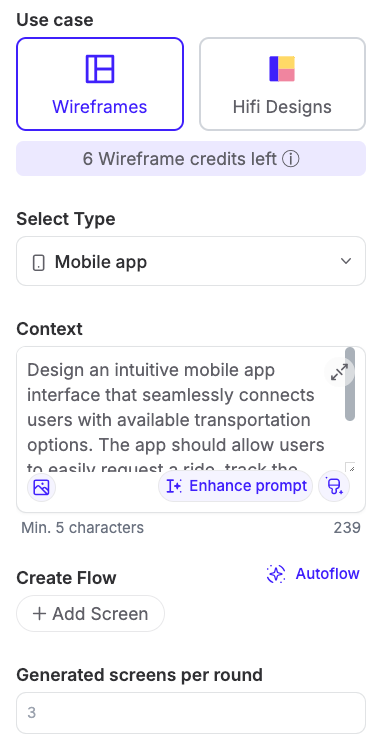
Interface

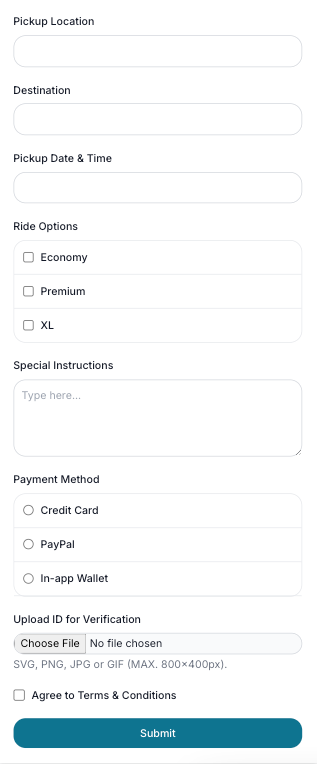
Result

Comment
UX Pilot offers a lot more features than Wireframe Designer. You can choose to generate low-fi wireframes or high-fi designs. An inspiring feature is “Enhance Prompt”, which allows you to refine your prompt for better results. On the other hand, the free plan comes with limited functionality.
Uizard
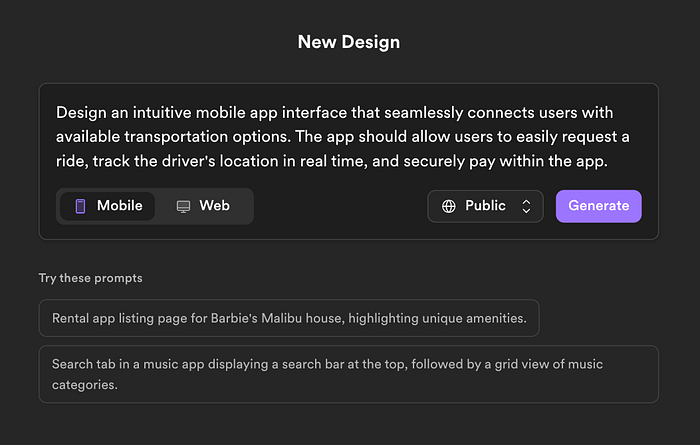
Uizard positions itself as the world’s first AI-powered UI design tool, offering a wide range of features specifically focused on UI design.
Interface

Result

Comment
Uizard feels like a comprehensive tool for creating UI more efficiently, positioning itself very differently from Wireframe Designer and UX Pilot.
Regarding the prompt-to-UI feature, Uizard generates an entire set of designs, not just a single screen — this is impressive. I haven’t seen other tools are like this.
Another innovative feature is the built-in chatbot for making further design revisions. Uizard also includes a component library with many plug-and-play elements, which complements its AI-generated designs. In addition, it offers other features like screenshot to design and interactive prototyping — all within the platform.
However, like every tool, it has its downsides — the designs it generates require additional work and it’s hard to export them for further editing in Figma. The free plan also has limitations, such as access to only five screens.
Galileo
Galileo AI is a UI generation platform for high-fidelity designs.
Interface

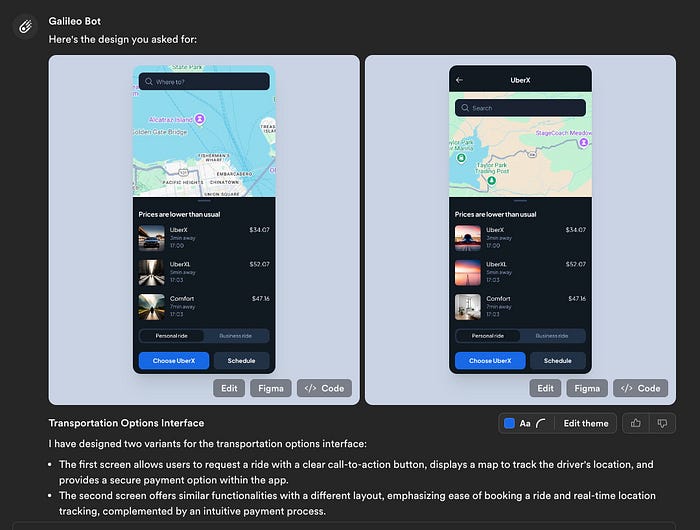
Result

Comment
Galileo AI provides two options by default, despite often they are quite similar. The biggest highlight is the high-fidelity design with outstanding visual quality.
The chatbot interface also lets you ask follow-up questions to refine the design, but the quality of revisions can vary depending on your request.
Another great feature is that you can easily copy paste the design into Figma and edit there — life-saver for designers who primarily use Figma.
What I also enjoy about Galileo AI is the wall of designs generated by other users. You can see the prompts that they use and even copy the prompt and revise from there.

Appendix
Earlier this year, I tested other AI tools as well and shared the experience in my newsletters. Check them out if you are interested.
Source:
https://medium.com/@xinranma/i-tested-4-ai-tools-to-generate-ui-from-the-same-prompt-0d2113736cce